見出しの装飾 文字数分だけ枠線を付ける
見出しに枠線を付ける2つのパターンについてご紹介します。
見出しの枠線の付け方には、1.記事幅いっぱいに枠線を付けるパターンと、2.文字数の分だけ枠線を付けるパターンの2種類あります。
1.記事幅いっぱいに枠線を付けるパターン
下図のように記事幅いっぱいに枠線を付けたい場合は、見出しのCSSを下記のとおり記述します。(見出し「h2」の場合)

h2 {
display:block;/*このコードがポイント!*/
background-color: #fff4e0;/*背景色*/
border: solid 2px #ffc679;/*実線 太さ 色*/
}「display:block;」とすることで、記事幅いっぱいに枠線が付けられます。
2.文字数分だけ枠線を付けるパターン
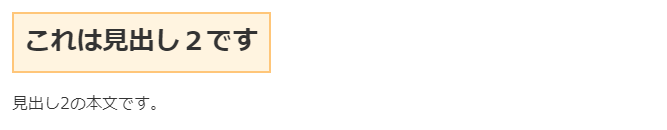
下図のように文字数分だけ枠線を付けたい場合は、見出しのCSSを下記のとおり記述します。(見出し「h2」の場合)

h2 {
display:inline-block;/*このコードがポイント!*/
background-color: #fff4e0;/*背景色*/
border: solid 2px #ffc679;/*実線 太さ 色*/
}「display:inline-block;」とすることで、文字数分だけ枠線が付けられます。
お好みに合わせて使い分けてみましょう!
ちなみに当サイトの見出し2(h2)は、記事幅いっぱいに枠線が付けられるように設定しています。