【WordPress】「高度な設定」の使用方法
WordPressの投稿の入力における「高度な設定」機能についての使用方法です。
「高度な設定」機能
WordPressの投稿の入力機能に「高度な設定」という機能があります。 これを使用すると、簡単にHTMLのクラスを設定することができます。
クラスを設定することによって、そのクラスに対してのみ、CSSで装飾を施すことができます。
例えば、外部リンクの箇所のみを青字にし、かつ青色で下線を引きたい場合は、次の手順で設定します。
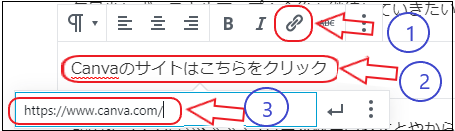
1.外部リンクする箇所にリンクの設定をする

(1) 外部リンクを設定する箇所をドラッグで選択します(上図②)
(2) 上図①をクリックします。
(3) リンク先のURLの入力欄(上図③)が表示されるので、リンク先URLを入力します。
2.「高度な設定」にクラス名を登録する

(1) この例の場合、「Canvaのサイトはこちらをクリック」と入力した段落を選択します。
(2) 画面右側の「高度な設定」を開きます。
(3)「追加CSSクラス」に任意のクラス名を入力します。ここでは「gaibulink」というクラス名にしています。
3.「サイトのカスタマイズ」で追加CSSを設定する
(1) ダッシュボードの「サイトをカスタマイズ」を開きます。
(2) 画面左の「追加CSS」をクリックします。
※ 画面左に表示されるメニューはWordPressのテーマによって異なります。

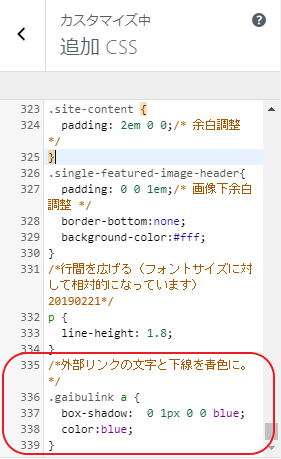
(3) 追加CSSの記述欄に次のように入力します。

.gaibulink a {
box-shadow: 0 1px 0 0 blue;
color:blue;
}一般的に文字に下線を引く場合は 「text-decoration:underline;」 を使いますが、ここでは 「box-shadow:0 1px 0 0 blue;」 を使って下線を引いています。
※ 当サイトではWordPressのテーマに「twenty seventeen」 を使用しています。「twenty seventeen」では、マウスオーバー時に下線を引く際、「text-decoration」ではなく「box-shadow」を使用しています。その動作に合わせるため、ここでも「box-shadow」を使用しています。